No artigo anterior, vimos como fazer um pedido POST para invocar serviços de domínio WCF para operações de alteração, usando o endpoint JSON. Fizemos um exemplo com as páginas HTML e os serviços WCF no mesmo servidor Web (na verdade estavam mesmo no mesmo projeto do Visual Studio).
Vamos aqui tratar de conseguir fazer a mesma invocação, mas tendo a aplicação front-end (HTML) num servidor diferente do servidor dos serviços WCF. Isto implica uma invocação entre servidores (cross-server ou cross-origin).
Quando colocamos as páginas Web (callWCF.html e callWCF_Insert.html, nos artigos anteriores) num servidor diferente dos serviços WCF, passamos a obter os seguintes erros:
1 - Ao correr callWCF.html, que invoca o serviço ...svc/JSON/GetCars:
Unidades Curriculares apoiadas por este Blog (ESTG-IPVC)
segunda-feira, 9 de dezembro de 2013
Invocar serviços WCF via JSON endpoint numa página HTML - 3
Etiquetas:
Aplicação Web,
HTML,
Javascript,
JQuery,
Serviços WCF
domingo, 8 de dezembro de 2013
Invocar serviços WCF via JSON endpoint numa página HTML - 2
Vimos, no artigo anterior, como fazer um pedido GET para invocar um serviço de domínio WCF para consulta de dados, usando o endpoint JSON.
Neste artigo, vamos ver como podemos invocar os serviços de domínio WCF para operações de alteração ou CRUD, usando o endpoint JSON. Veremos, nomeadamente, como podemos inserir um registo numa tabela, submetendo ao Domain Service WCF um conjunto de dados a alterar no domínio.
Para este exemplo foi particularmente útil a primeira referência da lista apresentada no final.
Este exemplo corre com as páginas HTML no mesmo servidor e porta que os serviços WCF. No próximo artigo veremos como fazer invocações cross domain, as quais trazem as suas próprias dores de cabeça.
A criação dos serviços WCF (Windows Communication Foundation) utilizados neste exemplo foi abordada nos artigos:
Neste exemplo vamos submeter ao Domain Service WCF, através de um pedido HTTP POST, um conjunto de alterações (change set) a efetuar no domínio de dados.
Tal como no exemplo anterior, iremos utilizar o JQuery para simplificar o nosso exemplo, e assume-se que o leitor já tem algum conhecimento de HTML e Javascript.
Neste artigo, vamos ver como podemos invocar os serviços de domínio WCF para operações de alteração ou CRUD, usando o endpoint JSON. Veremos, nomeadamente, como podemos inserir um registo numa tabela, submetendo ao Domain Service WCF um conjunto de dados a alterar no domínio.
Para este exemplo foi particularmente útil a primeira referência da lista apresentada no final.
Este exemplo corre com as páginas HTML no mesmo servidor e porta que os serviços WCF. No próximo artigo veremos como fazer invocações cross domain, as quais trazem as suas próprias dores de cabeça.
A criação dos serviços WCF (Windows Communication Foundation) utilizados neste exemplo foi abordada nos artigos:
- Criar Modelo de dados EntityFramework e Serviços WCF a partir da Base de Dados, e
- Disponibilizar Serviços WCF em JSON
Neste exemplo vamos submeter ao Domain Service WCF, através de um pedido HTTP POST, um conjunto de alterações (change set) a efetuar no domínio de dados.
Tal como no exemplo anterior, iremos utilizar o JQuery para simplificar o nosso exemplo, e assume-se que o leitor já tem algum conhecimento de HTML e Javascript.
Etiquetas:
Aplicação Web,
HTML,
Javascript,
JQuery,
Serviços WCF
terça-feira, 3 de dezembro de 2013
Invocar serviços WCF via JSON endpoint numa página HTML - 1
Este artigo ilustra como invocar, numa página HTML, um serviço WCF (Windows Communication Foundation) disponibilizado através de um endpoint JSON, tal como criado anteriormente nos artigos:
Neste exemplo vamos "consumir" (invocar), através de um pedido HTTP GET, um serviço sem parâmetros de entrada e que devolve uma lista de instâncias no formato JSON. Iremos utilizar o JQuery para simplificar o nosso exemplo, e assume-se que o leitor já tem algum conhecimento de HTML e Javascript.
O JQuery é uma biblioteca de JavaScript, multi-browser, e que pretende facilitar o desenvolvimento de scripts do lado do cliente, em páginas HTML.
Para mais informação e introdução ao JQuery, consultar, por exemplo:
Vamos então escrever uma página HTML muito simples:
- Criar Modelo de dados EntityFramework e Serviços WCF a partir da Base de Dados, e
- Disponibilizar Serviços WCF em JSON
Neste exemplo vamos "consumir" (invocar), através de um pedido HTTP GET, um serviço sem parâmetros de entrada e que devolve uma lista de instâncias no formato JSON. Iremos utilizar o JQuery para simplificar o nosso exemplo, e assume-se que o leitor já tem algum conhecimento de HTML e Javascript.
O JQuery é uma biblioteca de JavaScript, multi-browser, e que pretende facilitar o desenvolvimento de scripts do lado do cliente, em páginas HTML.
Para mais informação e introdução ao JQuery, consultar, por exemplo:
- http://www.w3schools.com/jquery/jquery_intro.asp
- http://learn.jquery.com/about-jquery/how-jquery-works/
Vamos então escrever uma página HTML muito simples:
Etiquetas:
Aplicação Web,
HTML,
Javascript,
JQuery,
Serviços WCF
segunda-feira, 2 de dezembro de 2013
Disponibilizar Serviços WCF em JSON
Vimos, no artigo anterior, como expor os dados da nossa base de dados (BD) como coleções de instâncias através do protocolo OData, recorrendo a um projeto WCF Service Application e ao Entity Framework.
O OData baseia-se em protocolos standard para oferecer serviços de dados interoperáveis com aplicações que não usam a framework .Net. Como é baseado em URIs standard para aceder aos dados, podemos aceder e alterar dados usando a semantica REST (Representational State Transfer), como sejam os verbos GET, PUT, POST e DELETE. Isto possibilita a utilização destes serviços a partir de qualquer cliente que possa aceder a dados transmitidos sobre protocolo HTTP standard.
Um serviço OData pode representar dados no formato Atom, JSON (JavaScript Object Notation) e XML, sendo que Atom é o formato por omissão.
O formato dos dados é especificado no header do pedido HTTP.
É bastante fácil acrescentar serviços customizados a serviços de dados WCF, através de Service Operations.
Service Operations são métodos disponibilizados num servidor e que podem ser acedidos por URIs da mesma forma que os recursos de dados vistos anteriormente.
Service Operations podem também usar expressões de query para filtrar, ordenar e paginar os dados resultado da invocação de uma operação.
Vamos, neste artigo, ver como podemos disponibilizar Service Operations, em formato OData, SOAP e JSON.
O OData baseia-se em protocolos standard para oferecer serviços de dados interoperáveis com aplicações que não usam a framework .Net. Como é baseado em URIs standard para aceder aos dados, podemos aceder e alterar dados usando a semantica REST (Representational State Transfer), como sejam os verbos GET, PUT, POST e DELETE. Isto possibilita a utilização destes serviços a partir de qualquer cliente que possa aceder a dados transmitidos sobre protocolo HTTP standard.
Um serviço OData pode representar dados no formato Atom, JSON (JavaScript Object Notation) e XML, sendo que Atom é o formato por omissão.
O formato dos dados é especificado no header do pedido HTTP.
É bastante fácil acrescentar serviços customizados a serviços de dados WCF, através de Service Operations.
Service Operations são métodos disponibilizados num servidor e que podem ser acedidos por URIs da mesma forma que os recursos de dados vistos anteriormente.
Service Operations podem também usar expressões de query para filtrar, ordenar e paginar os dados resultado da invocação de uma operação.
Vamos, neste artigo, ver como podemos disponibilizar Service Operations, em formato OData, SOAP e JSON.
Etiquetas:
C#,
Entity Framework,
Serviços WCF
sábado, 30 de novembro de 2013
Criar Modelo de dados EntityFramework e Serviços WCF a partir da Base de Dados
Neste artigo vamos ver como, tendo uma base de dados (BD) previamente criada, podemos obter o modelo de dados para o EntityFramework e um conjunto de serviços de dados WCF (Windows Communication Foundation) o qual pode depois ser usado por uma aplicação Web ou para obter dados da BD via OData.
O nosso exemplo, para uma aplicação de aluguer de automóveis, vai utilizar uma BD SQL Server com o seguinte esquema relacional:
Vamos, então, começar por criar um novo projeto, no Visual Studio 2012, de tipo WCF Service Application (damos-lhe o nome WcfRentACarService):
O nosso exemplo, para uma aplicação de aluguer de automóveis, vai utilizar uma BD SQL Server com o seguinte esquema relacional:
Vamos, então, começar por criar um novo projeto, no Visual Studio 2012, de tipo WCF Service Application (damos-lhe o nome WcfRentACarService):
Etiquetas:
C#,
Entity Framework,
Serviços WCF
terça-feira, 26 de novembro de 2013
Formulário de Edição em Spring Web MVC com o NetBeans IDE
Nos artigos anteriores:
vimos como usar o Hibernate e a framework Spring Web MVC para listar dados da BD numa página Web, obedecendo a uma arquitetura Model-View-Controller.
Usámos o NetBeans para o nosso projeto e, portanto, fizemos por utilizar os "wizards" disponibilizados por este para criar o controller para fazer o nosso exemplo de listagem de Livros.
Para a criação de uma página de formulário (form), o NetBeans também nos fornece um "wizard" que cria uma classe descendente de SimpleFormController... Esta classe, no entanto, caiu em desuso (deprecated) e, apesar dos meus esforços para a usar no exemplo de Form que quero aqui criar, isso não foi possível por, no final, o evento submit não ocorrer como esperado pela framework, ou o event handler onSubmit não ser, por alguma razão, despoletado.
Alguns exemplos de utilização do SimpleFormController são:
Há males que vêm por bem, e os problemas com o SimpleFormController levam-me a fazer o exemplo de hoje usando um Controller baseado em anotações, como estabelecido pelas versões mais recentes da framework Spring.
Assim, pegando no exemplo anterior, queremos criar um Form para edição de Livro (Book), guardar o livro na BD, e terminar com um ecrã de confirmação de gravação. E queremos colocar o form acessível da nossa página inicial.
Usámos o NetBeans para o nosso projeto e, portanto, fizemos por utilizar os "wizards" disponibilizados por este para criar o controller para fazer o nosso exemplo de listagem de Livros.
Para a criação de uma página de formulário (form), o NetBeans também nos fornece um "wizard" que cria uma classe descendente de SimpleFormController... Esta classe, no entanto, caiu em desuso (deprecated) e, apesar dos meus esforços para a usar no exemplo de Form que quero aqui criar, isso não foi possível por, no final, o evento submit não ocorrer como esperado pela framework, ou o event handler onSubmit não ser, por alguma razão, despoletado.
Alguns exemplos de utilização do SimpleFormController são:
- http://www.dzone.com/tutorials/java/spring/spring-simple-form-controller-1.html
- http://thecafetechno.com/tutorials/spring/use-of-simpleformcontroller-spring-mvc/2/
- http://www.mkyong.com/spring-mvc/spring-mvc-form-handling-example/
Há males que vêm por bem, e os problemas com o SimpleFormController levam-me a fazer o exemplo de hoje usando um Controller baseado em anotações, como estabelecido pelas versões mais recentes da framework Spring.
Assim, pegando no exemplo anterior, queremos criar um Form para edição de Livro (Book), guardar o livro na BD, e terminar com um ecrã de confirmação de gravação. E queremos colocar o form acessível da nossa página inicial.
Etiquetas:
Hibernate,
Java,
MVC,
Net Beans,
SpringWebMVC
sábado, 2 de novembro de 2013
Primeiro Exemplo de Aplicação Spring Web MVC com o NetBeans IDE - 3
No artigo anterior fizemos o nosso primeiro Controller que devolveu uma View e os dados do Model que queriamos usar na view.
Artigos anteriores:
- Primeiro Exemplo de Aplicação Spring Web MVC com o NetBeans IDE - 1
Artigos anteriores:
- Primeiro Exemplo de Aplicação Spring Web MVC com o NetBeans IDE - 1
- Primeiro Exemplo de Aplicação Spring Web MVC com o NetBeans IDE - 2
Neste artigo vamos usar o Hibernate para a camada Model, o que nos permite obter dados de uma base de dados e os passar a uma view para os listar no browser.
A camada model de este projeto Spring Web MVC é exatamente a mesma que foi usada no projeto Struts. Ver artigos:
E, o nosso objetivo aqui, neste artigo, é fazer em Spring Web MVC, o que fizémos no artigo 3 referido acima, em Struts.
Assim, para este exemplo, que é construido sobre o do artigo anterior, queremos criar a classe Book.java e o respetivo ficheiro de mapeamento do Hibernate hibernateBook.hbm.xml.
A camada model de este projeto Spring Web MVC é exatamente a mesma que foi usada no projeto Struts. Ver artigos:
Assim, para este exemplo, que é construido sobre o do artigo anterior, queremos criar a classe Book.java e o respetivo ficheiro de mapeamento do Hibernate hibernateBook.hbm.xml.
Etiquetas:
Hibernate,
Java,
MVC,
Net Beans,
SpringWebMVC
quarta-feira, 30 de outubro de 2013
Primeiro Exemplo de Aplicação Spring Web MVC com o NetBeans IDE - 2
Após a análise anterior, focando a estrutura de projeto Spring Web MVC criada pelo NetBeans, e uma explicação sucinta sobre o modo de funcionamento da infraestrutura Spring Framework, vamos, neste artigo, criar um primeiro exemplo de controller e view.
Assim, vamos começar por criar uma classe Controller (OlaController) a qual irá devolver dados do Model (string "Olá Mundo!!!") e uma View (ola.jsp) que servirá para renderizar os dados do Model num Browser.
O resultado não será muito diferente do obtido no artigo anterior, mas o objetivo aqui é criar um Controller que instancia dados e os passa a uma View.
No próximo artigo, iremos avançar com o preenchimento de dados de Model oriundos de uma base de dados...
Assim, vamos criar um novo package (exemplo) no qual iremos colocar o Controller OlaController.java.
No NetBeans, podemos clicar sobre o package exemplo com o botão direito do rato e selecionar
New --> Other --> Categories: SpringFramework / File Types: AbstractController
(damos à nova classe o nome OlaController)
Assim, vamos começar por criar uma classe Controller (OlaController) a qual irá devolver dados do Model (string "Olá Mundo!!!") e uma View (ola.jsp) que servirá para renderizar os dados do Model num Browser.
O resultado não será muito diferente do obtido no artigo anterior, mas o objetivo aqui é criar um Controller que instancia dados e os passa a uma View.
No próximo artigo, iremos avançar com o preenchimento de dados de Model oriundos de uma base de dados...
Assim, vamos criar um novo package (exemplo) no qual iremos colocar o Controller OlaController.java.
No NetBeans, podemos clicar sobre o package exemplo com o botão direito do rato e selecionar
New --> Other --> Categories: SpringFramework / File Types: AbstractController
(damos à nova classe o nome OlaController)
Etiquetas:
Hibernate,
Java,
MVC,
Net Beans,
SpringWebMVC
Primeiro Exemplo de Aplicação Spring Web MVC com o NetBeans IDE - 1
O padrão arquitetural MVC (Model-View-Controller) permite separar um projeto nas suas componentes de:
Vamos, neste artigo, começar a criar uma aplicação Java Web, que implementa o padrão MVC através da framework Spring Web MVC.
Para desenvolver o nosso exemplo vamos usar o NetBeans IDE 7.2.1.
Começamos, então, por criar um novo projeto Java Web/Web Application, atribuir-lhe um nome, testSpringMVC01, selecionar o servidor aplicacional a usar (vamos usar o Apache Tomcat), e selecionar as frameworks que pretendemos usar.
Para este exemplo selecionamos, para além da framework Spring Web MVC (Spring Framework 3.1.1), o Hibernate 3.2.5, o qual iremos usar como infraestrutura de mapeamento entre o Model e a base de dados Oracle.
Ao selecionar o Hibernate, podemos logo aí configurar a string de ligação à base de dados. Se não o fizermos podemos mais tarde editar o ficheiro hibernate.cfg.xml para o fazer.
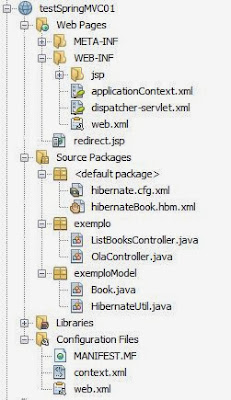
O Netbeans cria a seguinte estrutura de projeto:
Esta estrutura de pastas inclui o local onde deveremos colocar a camada VIEW, que neste caso será composta por diversos ficheiros JSP (Java Server Pages) - WEB-INF/jsp -, e as classes Java - Source Packages -, onde estarão o CONTROLLER e o MODEL.
- View - Apresentação (ou Interface com o Utilizador)
- Controller - Aplicação (ou camada de controlo e dispatching)
- Model - Modelo de Domínio
- Infraestrutural (diferentes frameworks; ex.: Spring Web MVC, Hibernate, etc.)
Vimos em artigos anteriores como usar a framework Struts 1 para criar uma aplicação Web de acordo com o padrão MVC, usando JSP, Java e a framework Hibernate.
Para desenvolver o nosso exemplo vamos usar o NetBeans IDE 7.2.1.
Começamos, então, por criar um novo projeto Java Web/Web Application, atribuir-lhe um nome, testSpringMVC01, selecionar o servidor aplicacional a usar (vamos usar o Apache Tomcat), e selecionar as frameworks que pretendemos usar.
Para este exemplo selecionamos, para além da framework Spring Web MVC (Spring Framework 3.1.1), o Hibernate 3.2.5, o qual iremos usar como infraestrutura de mapeamento entre o Model e a base de dados Oracle.
Ao selecionar o Hibernate, podemos logo aí configurar a string de ligação à base de dados. Se não o fizermos podemos mais tarde editar o ficheiro hibernate.cfg.xml para o fazer.
O Netbeans cria a seguinte estrutura de projeto:
Esta estrutura de pastas inclui o local onde deveremos colocar a camada VIEW, que neste caso será composta por diversos ficheiros JSP (Java Server Pages) - WEB-INF/jsp -, e as classes Java - Source Packages -, onde estarão o CONTROLLER e o MODEL.
Etiquetas:
Hibernate,
Java,
MVC,
Net Beans,
SpringWebMVC
sábado, 2 de fevereiro de 2013
Exemplo de aplicação Web Java usando Struts 1 - 4
No artigo anterior fizemos o código para a nossa aplicação exemplo listar os livros existentes na base de dados.
Artigos anteriores:
- Exemplo de Aplicação Web Java usando Struts 1 - 2
- Exemplo de Aplicação Web Java usando Struts 1 - 3
Vamos hoje, acrescentar o código necessário para criar e editar livros.
Para isso, vamos acrescentar ao nosso ficheiro struts-config.xml as seguintes definições:
- Um form bean para lidar com os dados do formulário de edição de livros (BookActionForm), ficando:
<global-forwards>
<forward name="welcome" path="/Welcome.do"/>
<forward name="listBooks" path="/ListBooks.do"/>
<forward name="actionBook" path="/ActionBook.do"/>
</global-forwards>
- E mais três actions (controllers). O primeiro (BookAction) irá decidir qual a view apropriada para a operação seguinte, e se for caso disso vai ler da BD o livro selecionado para pré-preencher o formulário de edição. O segundo (BookAddAction) irá fazer o tratamento do ActionForm que contém os dados do formulário de criação de um novo livro, e criar o livro na BD. O terceiro (BookUpdateAction) irá fazer o tratamento do ActionForm que contém os dados do formulário de edição de um livro, e atualizar os dados do livro na BD.
<action
path="/ActionBook"
name="actionBookForm"
scope="request"
type="Controller.BookAction"
parameter="method"
validate="false">
<forward name="edit" path="/editBook.jsp" />
<forward name="add" path="/addBook.jsp" />
<forward name="list" path="/ListBooks.do" redirect="true" />
</action>
<action
path="/BookAdd"
name="actionBookForm"
scope="request"
type="Controller.BookAddAction"
input="addBook.jsp"
validate="false">
<forward name="error" path="/errorBook.jsp" />
<forward name="list" path="/ListBooks.do" redirect="true" />
</action>
<action
path="/BookUpdate"
name="actionBookForm"
scope="request"
type="Controller.BookUpdateAction"
input="editBook.jsp"
validate="false">
<forward name="error" path="/errorBook.jsp" />
<forward name="list" path="/ListBooks.do" redirect="true" />
</action>
Artigos anteriores:
- Exemplo de Aplicação Web Java usando Struts 1 - 3
Vamos hoje, acrescentar o código necessário para criar e editar livros.
Para isso, vamos acrescentar ao nosso ficheiro struts-config.xml as seguintes definições:
- Um form bean para lidar com os dados do formulário de edição de livros (BookActionForm), ficando:
<form-beans>
<form-bean name="listBooksForm"
type="Controller.ListBooksForm" />
<form-bean name="actionBookForm"
type="Controller.BookActionForm" />
</form-beans>
- Mais um global forward (actionBook) a somar aos dois que já lá estavam (note-se que o welcome, que vinha de origem, se tornou desnecessário, podendo ser apagado...):
<global-forwards>
<forward name="welcome" path="/Welcome.do"/>
<forward name="listBooks" path="/ListBooks.do"/>
<forward name="actionBook" path="/ActionBook.do"/>
</global-forwards>
- E mais três actions (controllers). O primeiro (BookAction) irá decidir qual a view apropriada para a operação seguinte, e se for caso disso vai ler da BD o livro selecionado para pré-preencher o formulário de edição. O segundo (BookAddAction) irá fazer o tratamento do ActionForm que contém os dados do formulário de criação de um novo livro, e criar o livro na BD. O terceiro (BookUpdateAction) irá fazer o tratamento do ActionForm que contém os dados do formulário de edição de um livro, e atualizar os dados do livro na BD.
<action
path="/ActionBook"
name="actionBookForm"
scope="request"
type="Controller.BookAction"
parameter="method"
validate="false">
<forward name="edit" path="/editBook.jsp" />
<forward name="add" path="/addBook.jsp" />
<forward name="list" path="/ListBooks.do" redirect="true" />
</action>
<action
path="/BookAdd"
name="actionBookForm"
scope="request"
type="Controller.BookAddAction"
input="addBook.jsp"
validate="false">
<forward name="error" path="/errorBook.jsp" />
<forward name="list" path="/ListBooks.do" redirect="true" />
</action>
<action
path="/BookUpdate"
name="actionBookForm"
scope="request"
type="Controller.BookUpdateAction"
input="editBook.jsp"
validate="false">
<forward name="error" path="/errorBook.jsp" />
<forward name="list" path="/ListBooks.do" redirect="true" />
</action>
terça-feira, 29 de janeiro de 2013
Exemplo de aplicação Web Java usando Struts 1 - 3
Continuando o nosso exemplo, vamos neste artigo criar as camadas View e Controller da nossa aplicação MVC usando Struts, para listar os livros da BD fazendo uso das classes Model desenvolvidas anteriormente.
- Exemplo de Aplicação Web Java usando Struts 1 - 2
Numa aplicação Struts 1, o ficheiro web.xml, já referido num artigo anterior, especifica que os pedidos (requests) que satisfaçam o padrão '*.do' são encaminhados para o Struts ActionServlet.
O ActionServlet procura, no ficheiro de configuração struts-config.xml, qual a Ação que está mapeada no pedido que recebeu. O ActionServlet e os objetos de Ação (Action) compõem a parte de Controlador (Controller) da arquitetura MVC de uma aplicação Struts.
Para transferir dados entre Ações e a View, tipicamente implementada em JSPs, o Struts usa objetos ActionForm.
Quando um utilizador submete um form, o ActionForm, juntamente com os dados do form, é passado para o método execute da Ação.
A Ação pode validar os dados, e depois invocar a lógica necessária, idealmente encapsulada numa camada Model, da qual o Struts não tem qualquer conhecimento.
Quando a lógica de negócio é executada, a Ação transfere o controlo para a View especificada num ou mais objetos ActionForward objects, os quais são também configurados no struts-config.xml.
As entradas ActionForward representam os possíveis outputs de uma Ação.
Podem ser definidas entradas ActioForward por Ação, ou pode ser definida uma entrada ActionForward globalmente, para se aplicar a todas as Ações.
Numa aplicação Struts 1, o ficheiro web.xml, já referido num artigo anterior, especifica que os pedidos (requests) que satisfaçam o padrão '*.do' são encaminhados para o Struts ActionServlet.
O ActionServlet procura, no ficheiro de configuração struts-config.xml, qual a Ação que está mapeada no pedido que recebeu. O ActionServlet e os objetos de Ação (Action) compõem a parte de Controlador (Controller) da arquitetura MVC de uma aplicação Struts.
Para transferir dados entre Ações e a View, tipicamente implementada em JSPs, o Struts usa objetos ActionForm.
Quando um utilizador submete um form, o ActionForm, juntamente com os dados do form, é passado para o método execute da Ação.
A Ação pode validar os dados, e depois invocar a lógica necessária, idealmente encapsulada numa camada Model, da qual o Struts não tem qualquer conhecimento.
Quando a lógica de negócio é executada, a Ação transfere o controlo para a View especificada num ou mais objetos ActionForward objects, os quais são também configurados no struts-config.xml.
As entradas ActionForward representam os possíveis outputs de uma Ação.
Podem ser definidas entradas ActioForward por Ação, ou pode ser definida uma entrada ActionForward globalmente, para se aplicar a todas as Ações.
segunda-feira, 28 de janeiro de 2013
Exemplo de aplicação Web Java usando Struts 1 - 2
Neste artigo vamos criar a camada Model da nossa aplicação MVC usando Struts. Para isso vamos usar o Hibernate.
Vamos começar por criar um package Model, onde vamos criar as nossas classes POJO (Plain Old Java Objects) para posterior mapeamento com as tabelas da nossa base de dados (o Oracle XE 10g):
Vamos começar por criar um package Model, onde vamos criar as nossas classes POJO (Plain Old Java Objects) para posterior mapeamento com as tabelas da nossa base de dados (o Oracle XE 10g):
Depois, vamos criar o ficheiro de configuração do Hibernate, para o que podemos usar o Hibernate Configuration Wizard:
Exemplo de aplicação Web Java usando Struts 1 - 1
Struts é uma
framework para aplicações Web que faz uso de Java Servlets, JavaBeans,
ResourceBundles, XML, e alguns componentes Apache Commons.
O Apache Struts web framework é uma solução open-source para criar aplicações web em Java, usando uma arquitetura Model-View-Controller (MVC), oferecendo um ambiente extensível para desenvolvermos as nossas aplicações.
O Model representa as entidades do domínio (ou da base de dados), a View representa o código de apresentação das páginas Web, e o Controller representa o código navegacional.
O Struts fornece o
seu próprio componente de controlo (Controller) e pode ser integrado com
diversas tecnologias para fornecer o Model e a View.
Para o Model, o Struts pode
ser integrado com JDBC e EJB, ou com packages externos como o Hibernate, iBATIS, ou Object Relational Bridge.
Para a View, a framework
funciona com JSPs, mas podem ser usados outros sistemas de apresentação.
O Controlador atua como uma ponte entre o
Modelo da aplicação e a View (camada de apresentação Web).
Quando é recebido um pedido (request), o
Controlador invoca uma classe de Ação (Action class), a qual
consulta o Modelo para examinar ou atualizar o estado da aplicação.
quinta-feira, 24 de janeiro de 2013
O Padrão Arquitetural Model-View-Controller (MVC)
Model-View-Controller (MVC) é um padrão de design de nível arquitetural que teve origem numa framework para a linguagem SmallTalk.
Neste padrão, uma aplicação é vista como tendo três partes distintas:
- o Modelo (Model), contem componentes correspondentes às entidades do domínio do problema.
- a Apresentação (View), contem componentes de apresentação de resultados para o utilizador (user interface).
- o Controlador (Controller), contem componentes de obtenção de input do utilizador, instanciação de objetos do Model e controlo de fluxo de informação.
Existem diversas frameworks que suportam o padrão arquitetural MVC, entre as quais podemos encontrar:
Nos próximos artigos voltaremos a este tema.
Neste padrão, uma aplicação é vista como tendo três partes distintas:
- o Modelo (Model), contem componentes correspondentes às entidades do domínio do problema.
- a Apresentação (View), contem componentes de apresentação de resultados para o utilizador (user interface).
- o Controlador (Controller), contem componentes de obtenção de input do utilizador, instanciação de objetos do Model e controlo de fluxo de informação.
Existem diversas frameworks que suportam o padrão arquitetural MVC, entre as quais podemos encontrar:
Nos próximos artigos voltaremos a este tema.
Etiquetas:
ASP.Net MVC,
MVC,
Struts
quarta-feira, 23 de janeiro de 2013
JSP - Melhorar o primeiro exemplo com Java Beans
No artigo anterior vimos um primeiro exemplo de utilização de JSP, onde era usado exclusivamente Java embebido no HTML para fazer toda a parte dinâmica.
Neste artigo, vamos melhorar a estrutura do exemplo anterior, usando um Bean. Esta estrutura melhora a legibilidade e separa o código da interface com o utilizador, do código para efetuar os cálculos.
No caso de uma aplicação mais complexa, a estrutura do primeiro exemplo conduziria a uma solução de difícil compreensão e de difícil manutenção. A estrutura que é dada à solução neste artigo, é mais legível e portanto mais fácil de manter e fazer evoluir.
Assim, devemos criar um projeto, tal como em Primeiro Exemplo de JSP, e fazer as mesmas alterações a index.jsp.
Depois, criamos o novo ficheiro JSP (newjsp.jsp):
Contrariamente ao que vimos em Primeiro Exemplo de JSP, este ficheiro não tem embebido o código de obtenção dos parâmetros nem o de cálculo do resultado da operação. Tem, isso sim, a utilização de um componente JavaBean, que não é mais do que uma classe a quem são passados os parâmetros e efetua os cálculos pretendidos.
Neste artigo, vamos melhorar a estrutura do exemplo anterior, usando um Bean. Esta estrutura melhora a legibilidade e separa o código da interface com o utilizador, do código para efetuar os cálculos.
No caso de uma aplicação mais complexa, a estrutura do primeiro exemplo conduziria a uma solução de difícil compreensão e de difícil manutenção. A estrutura que é dada à solução neste artigo, é mais legível e portanto mais fácil de manter e fazer evoluir.
Assim, devemos criar um projeto, tal como em Primeiro Exemplo de JSP, e fazer as mesmas alterações a index.jsp.
Depois, criamos o novo ficheiro JSP (newjsp.jsp):
Contrariamente ao que vimos em Primeiro Exemplo de JSP, este ficheiro não tem embebido o código de obtenção dos parâmetros nem o de cálculo do resultado da operação. Tem, isso sim, a utilização de um componente JavaBean, que não é mais do que uma classe a quem são passados os parâmetros e efetua os cálculos pretendidos.
Primeiro exemplo de JSP
Java Server Pages (JSP) é uma tecnologia Java que permite criar páginas com um misto de HTML estático e HTML dinâmico. A parte dinâmica é gerada usando scripts, na linguagem Java, embebidos no HTML através de Tags especiais reconhecidas pelo servidor aplicacional.
Neste artigo vamos fazer um pequeno exemplo que servirá para introduzir algumas das tags JSP e ajudar a compreender como funciona o Java no meio de tudo isto.
O exemplo será feito usando o NetBeans IDE 7.2.1, e consiste numa pequena calculadora que permitirá efetuar as quatro operações aritméticas sobre dois operandos inteiros.
Vamos começar por criar um novo projeto no NetBeans, do tipo Web Application:
Como servidor aplicacional, vamos usar o GlassFish:
(não selecionamos qualquer framework, no passo 4 da criação do novo projeto)
O NetBeans cria uma estrutura de projeto com um ficheiro index.jsp, que irá gerar a página inicial do projeto:
Conteúdo inicial do ficheiro index.jsp:
Neste artigo vamos fazer um pequeno exemplo que servirá para introduzir algumas das tags JSP e ajudar a compreender como funciona o Java no meio de tudo isto.
O exemplo será feito usando o NetBeans IDE 7.2.1, e consiste numa pequena calculadora que permitirá efetuar as quatro operações aritméticas sobre dois operandos inteiros.
Vamos começar por criar um novo projeto no NetBeans, do tipo Web Application:
Como servidor aplicacional, vamos usar o GlassFish:
(não selecionamos qualquer framework, no passo 4 da criação do novo projeto)
O NetBeans cria uma estrutura de projeto com um ficheiro index.jsp, que irá gerar a página inicial do projeto:
Conteúdo inicial do ficheiro index.jsp:
Subscrever:
Comentários (Atom)